Severlessをやってみた
AWS でちょっとした処理を実行するのに Lambdaはとても便利。
これまで、ちょっとしたことを Lambda で実装したことはあったのだが、 ちょっとしたこと以上のコードを AWS コンソール上で書くのはなかなかつらい。
そこで、Serverless Frameworkを使ってみようと思った。
当初、Serverless を使うメリットとして考えていたのは次のとおり。
- ローカルの使い慣れたエディタで Lambda を実装できる。
- Webpack + Babel プラグインを使えば、モダンな JavaScript の機能を使える。
- デプロイも楽になりそう
試しに簡単なアプリケーションを書いてみた。
サンプルアプリのシナリオ
試してみる課題シナリオは次のとおりとした。
- Github にプルリクを作ったり、プルリクにプッシュすると CodeBuild でビルドを実行する。
- プルリクには Github の Status API で状態を通知する
- ビルドの開始を Slack にも通知する
- CodeBuild の処理終了を CloudWatch Event で受け、その結果を Github の Status API で更新する
- 結果を Slack にも通知する。
作ってみたコードはこちら => HeRoMo/ServerlessSample: My First Serverless Application Sample
やってみて
やってみてどうだったのか?感想を以下に述べる。
関連リソースも一緒に定義可能
予備知識少なめで取り掛かったのでドキュメントを読みながら進めた。
最初はトリガーとなる Amazon SNS 等は別に登録して用意しないといけないのかな? と思っていたのだが、
SNS を始め、API Gateway など、Lambda をトリガーできるリソースは serverless.yml の関数定義で一緒に定義できる。
これはとても便利。
また、Lambda から他の AWS のリソース・サービスにアクセスするのに必要な権限も serverless.yml で Lambda の実行ロールに追加できる。
とにかく、Lambda の実行に必要なものが serverless.yml で一元管理できるのが管理しやすくてよかった。
最初にデプロイした時、裏で Cloud Formation のスタックが作成、実行されてちょっと驚いたが、こういうことなら納得。
Cloud Formation の定義記法で、Lambda とは直接やり取りしない設定も定義できそうなので Cloud Formation も覚えねばと思った。
やはり async/await は便利
Webpack プラグインと babel を追加して、ES2015 から Node6.10 相当にトランスパイルするように設定した。 Lambda を使う動機としては AWS のサービス間の連携を開発するためのグルーコードとして便利というのもあると思う。 実際、AWS の SDK は組み込みで動作するので適切な権限が Lambda の実行ロールに付与されていれば、別サービスにアクセスするのは それほど難しくない。 しかし、AWS の実態は HTTP ベースの API なので、呼び出しはどうしても非同期となる。非同期を多用する必要がある場合には もう、async/await が使えないと辛い体になってしまっているので、これは助かった。 AWS SDK の関数は現状、コールバック式なので、早く Promise を返すようになればと思う。
全般的な感想
前述したメリットはすべて享受できたと思う。
私は JS を書くときには Atom エディタを使うことが多いが、やはり使い慣れたエディタだと実装しやすい。
webpack でビルドできると、babel でトラスアイルできるだけでなく、自由に node モジュールを使うこともできる。
そのため Github API や Slack API のライブラリを利用でき、その点でも効率的に実装できた。
デプロイも sls deploy ワン・コマンドで済むのはとても楽だった。
テンプレートも作った
今後別のアプリケーションを実装するのに便利なように、webpack+babel を設定したアプリケーションの雛形を作った。 Serverless には Serverless アプリを GitHub から取ってきてそれをひな形に別のアプリを作成する機能が備わっている。 そこもよく考えられているなぁと感心した。
テンプレートはこちら。=> HeRoMo/sls-template: Serverless Framework application template
サイトをチェックするツールを作ってみた
ボランティアで防災・減災関連の web サイトの情報を収集している。そのようなサイトは災害時にわっと作られるが、その後、閉鎖されたり、メンテナンスされなくなってしまうサイトも少なくない。同様な地方自治体のホームページも少なからずある。
時々そのようなサイトの状況をチェックするのに便利なツールがなかったので自分で作ることにした。
最初は HTTP でアクセスしてレスポンスをチェックするだけと思っていたので curl 等を使ってちょっとしたスクリプトで済ませようと思った。だた実際に確認してみると個人の作った Web サイトは思ったより続けられていないことが分かった。
同じドメインが全く違うサイトに変わっていたり、閉鎖されて Not Found ページが返ってくるのにレスポンスコードは 200 だったり。ドメインも管理者も変わってなさそうだけど、内容が全く変わっているものもあった。
また、文章ではなく画像に情報が書いてあったり、地図等の外部コンテンツを埋め込んでいるサイトも多く、レスポンスのテキストにキーワードが含まれるかどうかだけではどうも判別が難しい。ということで、チェックは目視ということになるが、いちいち URL にアクセスしていチェックしなくても良いようにスクリーンショットをとる機能を実装することにした。
その他、必要な機能を検討し、以下のようなツールを作ることとした。
- URL が有効かどうか実際にアクセスして確認する
- その際、リダイレクトにも追従できる
- レスポンスのステータスコードが 200 ならスクリーンショットを取る
- 単一の URL でなく、URL のリストを読ませて複数のサイトを一度にチェックできる
- 結果を再利用しやすい形で出力する
最初は Phantom.js を使って作った
HTTP のリクエスト/レスポンスだけなら色々方法はあるが、スクリーンショットを取るとなると使えるツールが限られてくる。 実行中にブラウザがぱたぱた動くのも鬱陶しいし、できれば GUI を持たないサーバで動かせるようにしたい。 となると、Phantom.js を使うのが最も手軽かと思い、最初のプロトタイプを作った。 実際には、Phantom.js を使いやすくラップしてくれる CasperJS を利用した。
最低限、動くものを作って、さあ、使いやすくブラッシュアップしていこうかなと思った矢先、Chrome 59 にて ヘッドレスブラウジング がサポートされた。それに伴い、Phantom のメンテナがやる気を失ったらしい(参考:Phantom.jsのメンテナー、プロジェクトの将来に疑問を呈し、その座を降りる)
ということで、PhantomJS をインストールしなくても使えるような実装のほうが良いし、いまやシェアトップとなった Chrome を使うほうが、スクリーンショットの結果も普段使っているブラウザとを乖離せず良かろうとこの実装は捨てることにした。
ヘッドレスChromeへの変更
Chrome をプログラムから操るには、DevTool のリモートプロトコルを使えば良いようで、そのためのライブラリchrome-remote-interface を利用して実装を変更した。 このライブラリ、Chrome DevTools Protocolの機能をほぼカバーしているけれど少々プリミティブ過ぎて、使いづらかった。
例えば、通信が1つづつハンドリングできる。ページのレスポンスコードを取るのにページからリンクされる画像や CSS その他へのリクエストの中からドキュメントへのリクエストを探して得る必要がある。それぞれリクエスト ID が取れるのでその ID で再度結果を取得する必要があるとか、とにかく煩雑でやりたいことに対して実装しないといけないことが多かった。おまけに、Chrome そのものを起動する機能は持っていないので、GoogleChrome/lighthouseを使って Chrome の起動を実装する必要があった。
このまま実装を続けても、この先の機能追加とか辛そうと思っていた矢先、GoogleChrome/puppeteer を知った。
puppeteer に切り替え
puppeteer だと、次のようにほんの数行書くだけで、Chrome をヘッドレスで起動して、URL にアクセスしてスクリーンショットを撮ってブラウザを終了してくれる。
// puppeteer でスクリーンショットのサンプル const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); const response = await page.goto('https://example.com'); await page.screenshot({path: 'example.png'}); console.log(response.status) browser.close(); })();
同じことを chrome-remote-interface を利用すると次のようになる。スクリーンショットの保存も自前で、しかもこれには Chrome の起動/終了が含まれていない。
// chrome-remote-interfaceでのスクリーンショットのサンプル。 // Chromeの起動/終了は別途必要。 const CDP = require('chrome-remote-interface'); const fs = require('fs'); CDP(async (client) => { const {Page} = client; try { await Page.enable(); await Page.navigate({url: 'https://example.com'}); await Page.loadEventFired(); const {data} = await Page.captureScreenshot(); fs.writeFileSync('scrot.png', Buffer.from(data, 'base64')); } catch (err) { console.error(err); } finally { await client.close(); } }).on('error', (err) => { console.error(err); });
また、puppeteer だと、レスポンスコードも簡単に取れるが、chrome-remote-interface だと更に Network クラスを使って Page.navigate のレスポンスコードを探して取り出す必要がある。
これだけ比べても、puppeteer に乗り換えるメリットを感じたし、Chrome チーム謹製というのも安心感があった。 それで、再度実装を変更した。
site-checker として公開
で、作ったツールをこの度、公開した。
我ながらセンスのないベタなネーミングに嫌気がさすが、これというのが思いつかなかったし、npm ライブラリとしても使われていない名前だったので、この名前にした。
次のコマンドでインストールできる。
$ npm install -g site-checker
インストールしたら、次のコマンドで、スクリーンショットが取れる。
$ site-checker -u http://hero.hatenablog.jp
できることは次の通り。
- 指定した URL にアクセスして、レスポンスがあればスクリーンショットを取る
- URL のリストを読ませて一括処理も可能
- アクセス結果は JSON で出力。
- スクリーンショット見やすい HTML 形式での出力も可能。
- フルページのスクリーンショットも取れる
- スマートホンをエミュレートしたスクリーンショットも取れる
特に、フルページとエミュレーションは puppeteer に切り替えてとても簡単に実装できた。
詳しい使い方はこちらを参照 => 使い方 · HeRoMo/site-checker Wiki
災害に関わる「言い伝え」をマッピングしてみた
今日は大晦日。2016 年も残りあと数時間。
振り返ると熊本地震、北海道の台風に鳥取地震、そして先日の糸魚川の大規模火災に、茨城での震度 6 弱と大きな災害が多かった一年だったように思う。
起こってしまった災害をなかったことにはできないが、そこから教訓や今後発生する災害の被害を減らすための知恵を得ることはできるはずと思う。
そのようなことは私でなくても考えていて、公開から少し時間が経ってしまっているようだが、消防庁が収集・整理した防災に関わる「言い伝え」 なる資料が 全国災害伝承情報:総務省消防庁 に公開されている。
そこには資料に添えて次のように記されている。
有史以来、全国で発生した災害は各地に多大な被害をもたらし、それらの災害の教訓は各地域において記録としてあるもの、図画として残されているもの、あるいは物語、ことわざとして伝承されているものなどがあります。 そのような災害にまつわる資料や情報は、これまで国として整理されず今日にいたっており、その多くが各地域に埋もれたままとなっています。 全国災害伝承情報は、そうした各地域に残る貴重な資料を、国として整理集約し、インターネットを活用し広く一般に公開することを目的としたもので、平成16年度から平成18年度にかけて都道府県や市町村などの協力をいただき、調査を通じて収集した情報を整理集約しました。 この情報を通じて、身近な地域に残されている災害に対する教訓を個々人に認識していただき、防災意識高揚に役立てていただくとともに、防災教育用の教材としての活用が図られることを期待しています。
防災に関わる「言い伝え」
防災に関わる「言い伝え」はなかなか興味深い資料で、全国の災害・防災に関する 800 弱もの言い伝えが一覧でまとめられている。 各言い伝えごとにそれが伝わる自治体名が記されているので地図上にマッピングしてみた。なお、統廃合により自治体が消滅しているものは引き継がれた現在の自治体にマッピングして旧名を併記している。
地図上の色の付いたエリアをクリックすると、その土地に伝わる言い伝えを右ペインに表示する。

地図化したデータを見てみると北海道、東北の日本海側と近畿地方で言い伝えが少ないのがわかる。これらの地域ではもともと言い伝えが少なかったのだろうかそれとも、伝承が途絶え収集できなかったのだろうか。近畿は長らく都があり、大勢暮らしていたはずなのに、どうして少ないのだろうか。 逆に伝承の多い地域は、古くから多くの災害に見舞われてきた結果、地域の知恵として言い伝えが受け継がれてきたということなのであろう。
個々の地域を見ていくと、言い伝えの内容からどのような災害に苦しんできたのかがわかる。水害に関する言い伝えが多い地域は水害に、地震に関する言い伝えが多ければ地震に苦しめられることが多かったのであろう。
栃木県には地名に関する言い伝えが多い。古い地名を見るとその土地でよく起こった災害がわかるようだ。災害の記憶をいまに伝える日本全国「あぶない地名」(週刊現代) | 現代ビジネス | 講談社(1/6)にも同じような記事がある。この記事にあるように安易に地名を変えてしまうのは良くないのではと思ってしまう。
言い伝えの類似性に目を向けると「地震が来たら竹やぶに逃げろ」に類する言い伝えは、全国的に多いのだなぁと気が付く。竹の根が地盤を強固にし地割れを防ぐことができると知られていたのであろう。
また、次のような言い伝えもある。
- 地震のとき「マンダラッコ、マンダラッコ」と唱えるとよい。(神奈川県平塚市)
- 地震のとき「マンザイロク、マンザイロク」といって、竹やぶに逃げる(新潟県新潟市)
- 地震のときは「まんぜえろく」と唱える(埼玉県毛呂山町)
一説によると「まんぜいろく」とは「万歳禄」と書き、末永く神の恩恵を受けられますように、という祈願らしい。 同じような言葉が地域を超えて言い伝えられているのはなぜだろうか? 一見、つながりなさそうな地域で同じような言葉が言い伝えられているのも興味深い。昔は互いに交流があったのだろうか?
雑々とした印象・感想を綴ったが、眺めていると色々発見がありそうな資料だ。
tingbot アプリを公開してみた

この所、ちょっと前に届いた、tingbotで遊んでいる。
ひととおり機能を試したので、アプリを作ってみた。
作ったのは天気予報を表示するアプリ。
どこかの API から天気予報を取ってきて、それを表示するだけ。
出かける前に傘が必要かどうかが分かる程度でも便利かなぁと。
サクッと実装
とりあえず、情報源として天気予報 API を探さねばとぐぐってみると OpenWeatherMap が見つかった。 3 時間単位で予報が取れ、詳細なのだが、海外のサービスなのでデータはすべて英語。 また、API を利用するためにはアカウントを作って、API Key を取らないといけないのがちょっと面倒。 アプリをダウンロードした人にもこの面倒をお願いすることになる。 更に天気予報を取得する都市コードを探すのもちょっと面倒そう。
無料で、使用制限が緩くて、登録など不要で使えそうな API で、できれば日本語の API ということで探してみた。
どうもWeather Hacks - livedoor 天気情報 くらいしかなさそうだった。
降水確率が含まれないのは残念だが、手軽さを優先して今回はこれを採用。
Python でコードを書くのは久々なので思い出しながら、作ってみた。
見栄えを変更
最初のデザインはこんな感じ。いたってシンプルな表示。

Weather Hacks - livedoor 天気情報 の API では アイコンの URL も含まれているので、画面に表示しているのはそのアイコン。 でも、画像サイズが小さく、これ以上拡大して表示すると粗さが目立ってしまう。 文字を読まなくても絵を見てわかるほうが、離れたところからも確認できるだろうと 思ったので、もっと大きく、わかりやすく天気を絵で表示できるようにすることにした。
ライセンスフリーのアイコン集とかを探してみると、天気アイコンをフォントとして公開しているものもあることに気がついた。 フォントのほうが、大きさや色を自由に調整できるのはと思い、天気フォントを探すことにした。
良さげなのは次の 2 つ。
前者は各天気がひとつづず 1 文字に割り当てられたもの。 後者は天気要素をばらして文字にしており、必要に合わせて組み合わせて使うもの。
後者のForecast Font は太陽はオレンジ、雲はグレーと塗り分けられ、それらを組み合わせて ひとつのアイコンを作れそうなのが良いなぁと思い、採用。
次はフォントを組み合わせて各天気に対応したアイコンを作っていく作業。
やってみて思ったのは、外国には「晴時々雨」とか「雨のち曇」っていう表現はないのかな?ってこと。
もともとの API で取れる天気予報には例えば「雨時々晴」という予報があり、それに対応した天気アイコンが用意されているが、
いろいろ見た天気フォントにはそのようなどっち付かずの状態を表すようなものがなさそうだった。
このような表現は日本特有なのかな。
などと思いながら、少々面倒だったが、API が返す 30 種類の天気それぞれにフォントの組み合わせを実装した。
そして公開
さて、ひととおりできたので、公開してみようとマニュアルで方法を確認する。 tingbot では The Tingbot Oceanというサイトで、tingbot アプリを募って公開している。
ここに自作アプリを公開する手順は次の通り。
- 楽しい or 便利なアプリを作る
- アプリのソースに icon.png と言う名前でアイコンを追加する(なくてもアプリを実行はできる)
- 更にapp.tbinfoという名前でアプリ名や作者、Web サイトなどのメタ情報をつける
- ソースを Github に push する
- The Tingbot Oceanのリポジトリにある ocean/apps.yamlに公開したいアプリの情報を追記して、プルリクを投げる
- マージされるのを待つ
で、マージされれば、The Tingbot Ocean に次の様に公開される。 登録の仕方が、なんとも手作りな感じだが、PR して中一日くらいでマージされた。

日本語を表示するアプリでは最初の公開かな。
Tingbotを少し試してみた。
前回は、組み立ててサンプルアプリを動かしてみただけだったが、もう少しいじってみた。
イメージファイルの表示
アニメーション GIF はサンプルアプリで試せるので、 それ以外でどんな画像フォーマットが表示できるのか試してみた。
試した結果は次の通り。
| フォーマット | 表示結果 | 備考 |
|---|---|---|
| GIF | ◯ | アニメーションもOK |
| PNG | ◯ | アルファチャンネル付きもOK |
| JPG | ◯ | |
| MBP | ◯ | |
| WebP | △ | エミュレータでは利用できず |
それを表示した画面写真は次の通り。 右下方は 33.3 %の赤、青、緑の半透明 PNG を重ねている。

よく使われる画像フォーマットは問題なく表示できる。
WebP は実機では問題ないが、エミュレータではエラーとなり起動もできなかった。
日本語の表示
日本語を表示できるのか?
これは日本人にとっては重要なのだが、英語圏の人々からは軽視されている機能なので試してみた。
結果としては、表示可能。
ただし、次の 3 項目に注意する必要あり。
# coding: utf-8でソースコードのエンコーディングを指定すること。
さもないとコード内に日本語を含むと accii 文字として解釈されてエラーとなる。- Unicode文字列を使うこと。
リテラルではu'ほげ'を使い、ネットワーク越しに日本語を取得したときにはunicode()関数や.decode()メソッドで Unicode 文字列に変換する - フォントをアプリに同梱して、コード内で指定すること
フォントファイルのファイル名にハイフン-を含んでいるとエラーとなるので注意。
アプリを公開する場合、同梱するフォントは再配布可能なライセンスである必要があるので注意。
フォントファイルのフォーマットは TTF でも OTF でも OK。
サンプルコードはこんな感じ。
# -*- coding: utf-8 -*- import tingbot from tingbot import * # setup code here @every(seconds=1.0/30) def loop(): # drawing code here screen.fill(color='black') message = u'日本語もOK' screen.text(message, xy=(0,0), color="white", align='topleft', font='fonts/NotoSansCJKjpRegular.otf') screen.text(message, xy=(0,45), color="blue", align='topleft', font='fonts/ipagp.ttf') screen.text(message, xy=(0,80), color="aqua", align='topleft' , font='fonts/ipamp.ttf') screen.text(message, xy=(0,120), color="lime", align='topleft' , font='fonts/cinecaption226.ttf') screen.text(message, xy=(0,160), color="yellow", align='topleft', font='fonts/TanukiMagic.ttf') screen.text(message, xy=(0,200), color="fuchsia", align='topleft', font='fonts/kiloji_p.ttf') tingbot.run()
これを表示した結果は次の通り。

Webhook
この機能は使い方によっては面白いことができそう。 URL を指定して、ネットワーク上の画像を表示したり、API にアクセスしてデータを取ってくることもできるのだが、 Webhook はネットワーク越しに Tingbot にデータを渡すための機能。
例えば、次のようなコードを Tingbot で実行する。
# -*- coding: utf-8 -*- import tingbot from tingbot import * font = 'NotoSansCJKjpRegular.otf' font_color = 'white' wh_name = 'my_webhook' screen.fill(color='black') screen.text('Waiting...') @webhook(wh_name) def on_webhook(data): data = data.decode('utf-8') screen.fill(color='black') screen.text(data, color=font_color, font=font) tingbot.run()
その状態で次のコマンドを実行する。
$curl -X POST -d '日本語!!!' "http://webhook.tingbot.com/my_webhook"
するとデータとして送った文字列を表示させることができる。

マニュアルにも書かれているが、IFTTT の Maker チャネルを使えば、様々な Web サービスをトリガーにして Tingbot にデータを渡して表示させることができるだろう。
ただし、使い方には注意が必要で、Tingbot にデータを渡すには次のような URL に文字列を POST してやればよいのだが、 webhook 名は予めどこかに登録しておく必要もなく自由に設定できる。
http://webhook.tingbot.com/<webhook名>
ということはたまたま、Tingbot ユーザの誰かと使っている webhook 名が一致してしまうと、見知らぬ誰かにデータを見られてしまう可能性や見たくもないデータを見てしまう可能性がある。
ある程度、ランダムで長い webhook 名を使えば、当てられることも少ないと思うが、一度送ったデータは次のデータを送るまでずっと Tingbot で取れてしまうのであんまりプライベートなデータを送らないほうが良いだろう。
逆に大勢にデータを配信するのに使えるかと思ったが、他人も同じ webhook 名にデータを送信できるので容易になり済ませてしまう。
そういう使い方もしないほうが良いと思う。
おおらかなパブリック性をもった Pub/Sub(誰でも投稿できて、誰でも見たい人に配信される)と捉えれば、面白い使い道があるかも。
このエントリーで書いた 3 つのアプリは次のリポジトリで公開している。 tingbot_samples
Tingbot が届いたので動かしてみた。
Kickstater で申し込んでいた Tingbot がやっと届いたので触ってみた。
ポチった時の計画だと5月に出荷予定だったので、約4ヶ月遅れで手元に届いた。
どんなもの?
Rasphedy Pi を中に組み込んで写真用なモニター付きの小型端末にするキット。 自分でアプリを書いて実行させることができる。

ハードウェア
ものとしては 3.2 インチのタッチモニターと4つのボタン。これとラズパイを包む筐体からなる。 ラズパイは自前のものを使う。なんとなく購入して放置していた RPi3 を組み込んで組み立てた。
モニタとラズパイを接続するコードの接続ピンさえ間違わないように注意すれば組立自体は簡単。ただし、筐体を閉じるネジが極小なので精密ドライバーがないと閉められない。
ソフトウェア
ソフトウェアとしては Tingbot-OS というものが提供されており、それを SD カードに書き込んで起動すると動く。
SD カードへの書き込み方も セットアップガイドの通りやれば特にハマりどころもなかった。
Tingbot-OS と言っても Raspbian の一部を上書きしただけのもののようで、起動後は Raspbian のデフォルトユーザで SSH 接続もできる。
開発環境
Tide という Electoron ベースの IDE が開発環境として提供されている。 リリース前にGithubに上がっていたものは起動しようとしてもうまくいかなかったので心配したが、Mac 用に配布されているビルドは問題ない。
この IDE ではコードを書く他に次のことができる。
同じネットワークにある Tingbot を自動検知してくれるので、なんなく接続できる。
Tingbot-Python
Tingbot アプリは Python で実装できるようになっている。 Tingbot 用に用意されている機能は次の通り。
- 画面上に図形を描画する
- イメージファイルやテキストを表示する
- 画面タッチを検知する
- ボタンの押下、押しっぱなし、複数ボタンの押下の組み合わせ検知
- ハードウェア情報(IP アドレスやキーボード、マウスの接続状態)の取得
- 設定の保存
- Webhook
ちなみに Python のバージョンは 2.7 のようだ。
sys.version_info(major=2, minor=7, micro=10, releaselevel='final', serial=0)
起動
起動すると、2 つのアプリがインストールされている。ひとつは Kickstarter のバッカーのリストを表示するもの。 もう 1 つが、Terminal。キーボードを USB で接続すると、コマンドの入力、実行が可能。
左右 2 つづつある 4 つのボタンのうち、外側のボタンを押すとアプリの切り替え、 内側の 2 つを同時押しすると HOME に戻るようだ。
サンプルアプリの実行
Tide には 5 種類のサンプルプログラムがついている。 それらを順に実行してみた。
-
- まあ、何はともあれスタートはこれから。

- まあ、何はともあれスタートはこれから。
Show an Image
- アニメーション GIF で猫が走る

- アニメーション GIF で猫が走る
Buttons
- 本体ボタンのサンプル。押す毎にカウントアップ/カウントダウンする

- 本体ボタンのサンプル。押す毎にカウントアップ/カウントダウンする
More Buttons
- これも本体ボタンのサンプル。ボタンの DOWN/UP、長押しのサンプル

- これも本体ボタンのサンプル。ボタンの DOWN/UP、長押しのサンプル
Touch
- 画面タッチのサンプル。タッチしたところに点を打つ。

- 画面タッチのサンプル。タッチしたところに点を打つ。
いずれも、TingBot の基本的なハードウェアの操作サンプルとなっている。
なかなか遊べそうだ。
東京防災アイデアワークショップに行ってきた
9/4 に実施されたオープンデータ利活用 防災アイデア ワークショップに参加した。
ネットのニュースか何かで見かけて、すぐに申し込んでみたのだが、 抽選とのことだったので、当たるかなぁと思ったいたら当選メールが来た。
当日は電車の遅延に巻き込まれ少し遅刻してしまった。
会場についてみると、すでに始まってはいたが、神武直彦氏が主催者挨拶と概要説明しているところで、まだ内容の説明には至っておらず支障はなかった。
参加者は約 40 人で 5,6 人づつチーム分けされていた。受付で所属チームを知らされたので、指定されたチームのテーブルに着いた。
プログラム
ワークショップのプログラムは次の通り。
- 主催者挨拶・概要説明
- イニシャルトーク
- チームビルディング
- フィールドワーク
- 昼食
- 午後のイニシャルトーク
- データサポートの説明
- アイデア創出のためのワークショップ
- 最終発表
- ドット投票
- 講評
- 表彰
- 閉会挨拶・写真撮影
- 閉会
イニシャルトーク
最初はインプットからということで、墨田区企画経営室情報システム担当課長 内田正代氏から「墨田区の特徴」ということで、ワークショップの開催地である墨田区の地域的な特徴や情報発信の取り組みの説明があった。
オープンデータは昨年から公開を始めており、区としても推進していくとのことで今後に期待だ。
オープンデータポータルサイト 墨田区公式ウェブサイト
最近、区のホームページをリニューアルしたとのことで、キーワード検索を中心のナビゲーションに変更したとことだった。 見てみると、従来の自治体のホームページのトップと言えば、ページのインデックスになっているところがほとんどだが、 墨田区のホームページでは検索ボックスが最初にある。そしてスマートホンでも使いやすそうなデザインとなっていた。 検索に慣れていない人が迷ってしまうのでは? と気になったが、メニューも備えており、一応、階層的に辿れるようだ。
続いて東京都総務局情報通信企画部情報通信施策推進担当課長 斎藤圭司氏より「東京都のオープンデータの取り組み」の説明があった。
まだまだ PDF 中心だが公開はしている(東京都オープンデータ一覧(試行版)|東京都)。
データを公開するとそれを使って、GD Freak のようなサイトが可視化したりして新たな気づきや価値の創造に繋がる可能性を感じており、今後、データを増やしていきたいとのことだが、なにぶん費用もかかるので... とのことだった。
特に防災ということでは東京都防災マップを公開しており、地理情報の上に載せて提供していきたいとのこと。 すでに、避難所やコンビニ、ガソリンスタンドなどはマッピングされており、東京での災害時には役立つだろうと思った。現在は PC 向けなデザインなので、スマホから使いやすい UI も用意してもらえればと思った。
チームビルディング & フィールドワーク
イニシャルトーク後は、チームでの活動。
チームメイトは、学生 1 人と社会人の混成チーム。学生は神武直彦氏のゼミの学生のようだった。
アイスブレークとして、6 つのマスに名前や日頃の防災活動、この夏のニュース等を書き込んでお互いに説明した。
その後、このあとのフィールドワークに出かけるコースの確認と、どのような観点で見て回るのか?といった点を軽く話し合ったあと
フィールドワークに出かけた。
フィールドワークは会場となっているリッチモンドホテル プレミア東京押上から墨田区役所までの指定コースを歩きながら話し合った観点で見て回るというものだった。早朝、雨が降っていたけれどフィールドワーク頃にはやんでおり、それほど日が照っていないので、まあまあの夏のフィールドワーク日和といったところか(暑いのは暑かったが)。
墨田区で防災というと、木造家屋が密集したいわゆる木密地域を思い浮かべるが、フィールドワークのエリアは、どちらかという住居よりも事業所が多いようだった。各所の案内図や防災設備(消化器や町内会の防災倉庫)などを写真に撮りながら歩き、墨田区役所を往復した。 歩いてみた感想としては、思ったより避難所の案内が少ないのと、公衆トイレも少ないなぁということだった。
会場まで帰ると昼食の時間で、ホテル 1F に入っているスーパーで惣菜とおにぎりを買って、チームメンバーとフィールドワークで見たものを話ながら食べた。
午後のイニシャルトーク
午後の最初は墨田区都市計画部危機管理担当防災課長 菅原幸弘氏から「墨田区の防災対策と課題」の話があった。
内容は「すみだ防災パンフレット 地震に備えて」を見ながら以下のような内容についての説明だった。
- 墨田区は関東大震災で被害が大きかった。
- 本所は江戸時代から都市部
- 向島は木密地区
- 地震以外の災害への対策は?
- 荒川が万一決壊すると2回床下で2週間水が引かないと言われる
- 識者から近年の意見を聞いている
- 既存の増水対策は割りと設備が整っている
- 複合災害への対策は?
- 区の基本計画で複合対策を意識し始めている
ワークショップ
いよいよ、このイベントのメインのワークショップ。テーマは「避難のためのアイデア」ということだったので、それに沿ったチームテーマをブレストしながらまずはアイデア出し。付箋にアイデアを書いてはホワイトボードに張り出した。30 ほどのアイデアが出たところで、メンバー全員で良いと思うアイデアに印をつけて評価。結局、避難所までのナビゲーションアプリという案でまとまった。
方向性が定まったところでブラッシュアップ。
このアイデアの課題としては次のような項目が挙がった。
- 災害時にしか使わないものなら、結局災害時にしか使われない
- ナビゲーションって、最初どっちに進めばよいかがわかりにくくない?
- ありがちなないようなので何かひとひねり必要
などなど。
これらに対して出たアイデアは次の通り。
- やっぱ墨田区ってどこからでもスカイツリー見えるよね! これを利用して方向示せばわかりやすいんじゃない?
- 普段は避難所の代わりに観光スポットを案内すれば、予めのインストールも促せるんじゃない
- アプリとしての特徴も出る!
というような議論をして、アイデアが固まって来たところで、 ステークホルダー分析と、体験スケッチボード分析していった。
ステークホルダ分析
ステークホルダ分析では、誰が運営するのか? サービスとして持続するにはマネタイズもできないとな。 などと考え次のように考えた。
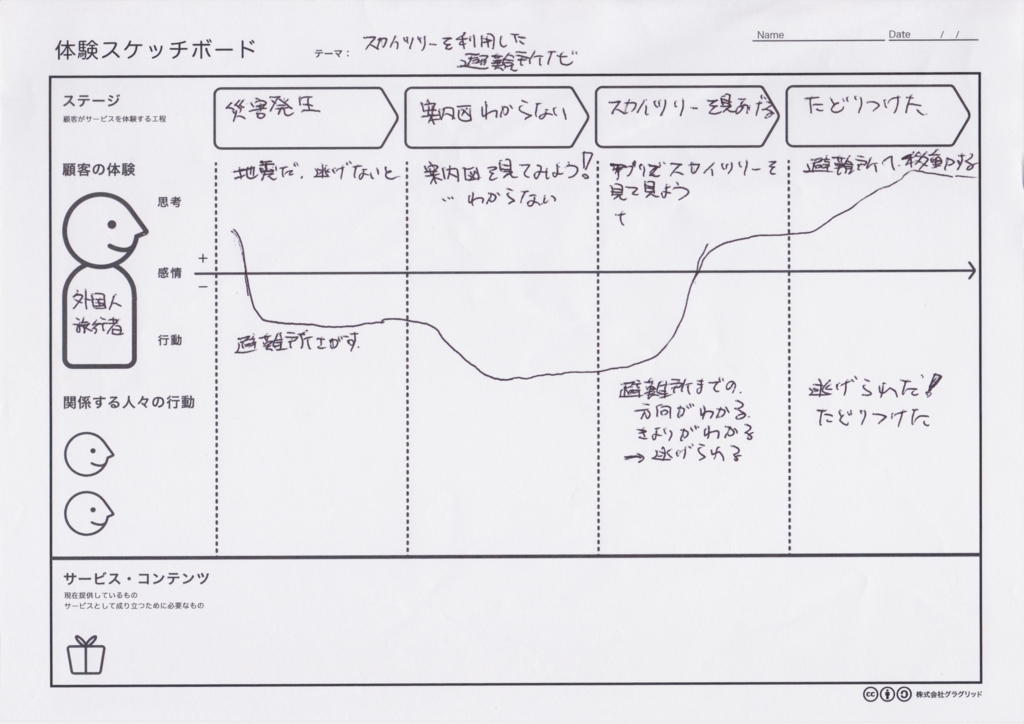
体験スケッチボード
体験スケッチボードと言うのは今回初めて知ったのだが、「サービスの利用体験を、顧客の目線で感情豊かに捉えるための道具」でユーザ体験をステージに分けて、各ステージでのユーザの行動と思考を同時に考えてユーザの感情の変化を曲線で表す。そこからサービスに必要なもの・仕組みを考察するというもの。
今回作成した体験スケッチボードは次の様になった。

アプリの内容
ざっくりではあるが、アプリの内容は次の様に決まった。
- 通常時はスカイツリー周辺の観光案内アプリ
- 行きたい場所を選んで、スカイツリーにスマホをかざせは、AR チックに方向を矢印で示す
- 災害時には、スカイツリーにかざすだけで最寄り避難所を示す。
- スカイツリーと避難所の座標と、GPS による現在位置座標がわかれば方向を示せるのでオフラインでも機能する
- PUSH 通知で災害状況も通知できる
サーバサイドには次の仕組みが必要であろう。
- 観光スポット情報の管理
- 観光スポットに関連した広告の管理
- 避難所情報の管理と更新情報の発信
- 災害時の情報配信
発表
チームごとに、アイデアを発表。各チームの内容はざっくり次の通り。
- 災害時に表示が変わるデジタルサイネージ
- デジタルサイネージによる情報提供
- 避難弱者を救う地域医療 SNS
- バルーン型ディスプレイによる避難誘導システム
- 地元住民を活用した災害時情報提供
- スカイツリーを利用した避難所ナビ
- 避難所ナンバリング:コード統一システム
各チームともなかなかおもしろいアイデアが出ていたと思う。
特にチーム 4 のアドバルーン型のディスプレイで避難所に誘導するアイデアは、誰にでも 避難所の場所がわかりやすく示せ、興味深かった。
表彰
各チームのアイデアは参加者全員で評価した。 評価軸は次の 3 点。
- 実現性
- 革新性
- データ活用の有用性
我々のチームは、すぐにでも作れそうな内容だったので、実現性でトップとなり、賞品(慶応義塾のボールペン)を頂いた。 各評価軸毎の表彰のあとは最優秀の発表。 すでに自分たちは表彰されていたので、どのチームのアイデアが獲るのかなと思っていたら、最優秀も頂いてしまいました!
必要なオープンデータもすでに存在しており、すぐにでも実現できそうなことに加え、スカイツリーという象徴的なランドマークをうまく利用できている点が評価された。
優秀賞の賞品はスカイツリーのチケット。ただし、当日券(よく見たら、防災訓練用と書かれており、余り物だったのかな)。
感想など
個人的には優秀賞も貰ったし、楽しいイベントだった。
東京都が主催するオープンデータ活用イベントは初めてだったと思うが、今後も継続してほしい。 都側のオープンデータへの取り組みの活性化になると思う。
また、防災に限らず問題山積の東京都なので、こういったイベントから思わぬ解決や改善が生み出されるかもしれない。 しかも東京で住んだり、働いたりしている人々が、行政を利用、あるいは行政と協力してより良くしていこうという意識を高められるのは良いことだと思う。
小池都知事は情報公開を方針に掲げているが、データとして活用できる形で公開していただくよう願いたい。